Documentation General Page Creation and Editing
- Using the WordPress “Gutenberg” Editor
- Setting Up New Pages
- Sidebars and Menu Navigation
- Creating and Editing Site Menus
Using the WordPress “Gutenberg” Editor
“Gutenberg” is the advanced content creation tool used in WordPress. It allows you to add blocks off content to a page. You can learn more about the power of Gutenberg at this Gutenberg Guide.
Setting Up New Pages
Setting up news pages on the site can be a bit tricky but this is not something that will be done on a daily basis. Depending on where the page lives, there are different parameters to configure. Here is the general hierarchy of pages:
- Homepage
- Subhub (Example: CHAP, BHA, DHA landing pages)
- Subhub Child (Example: CHAP Board Committee)
- Subhub (Example: CHAP, BHA, DHA landing pages)
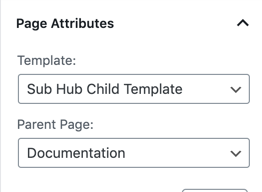
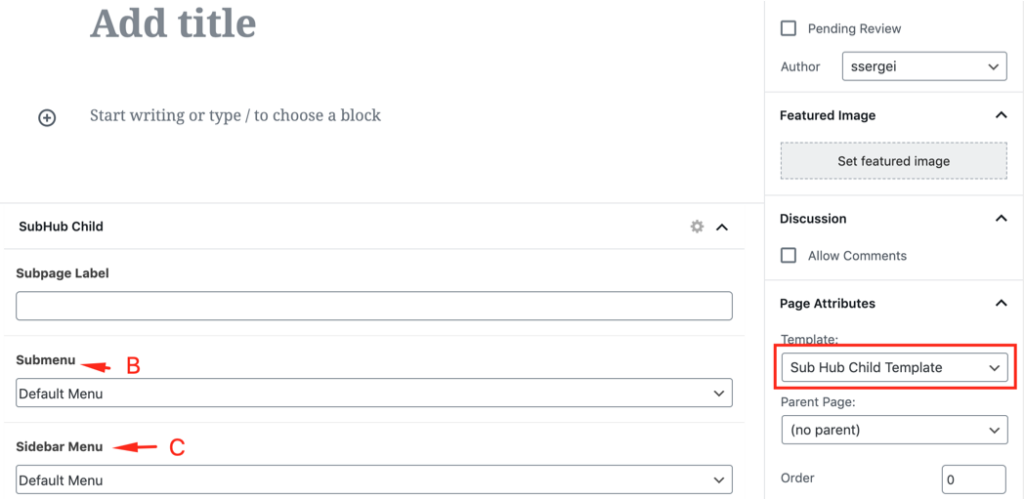
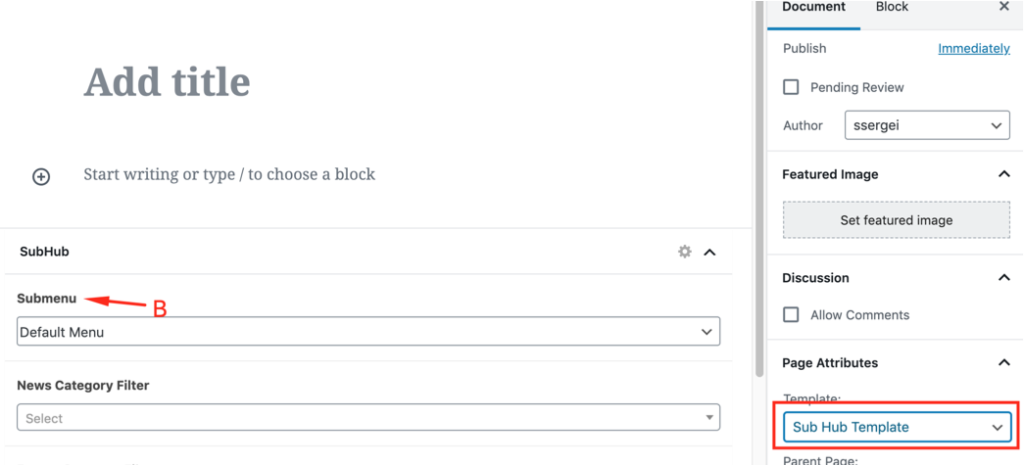
So, this page uses the Subhub Child template and is the child of the Documentation page which uses the Subhub template. You can see these settings in the edit screen for this page:

Sidebars and Menu Navigation
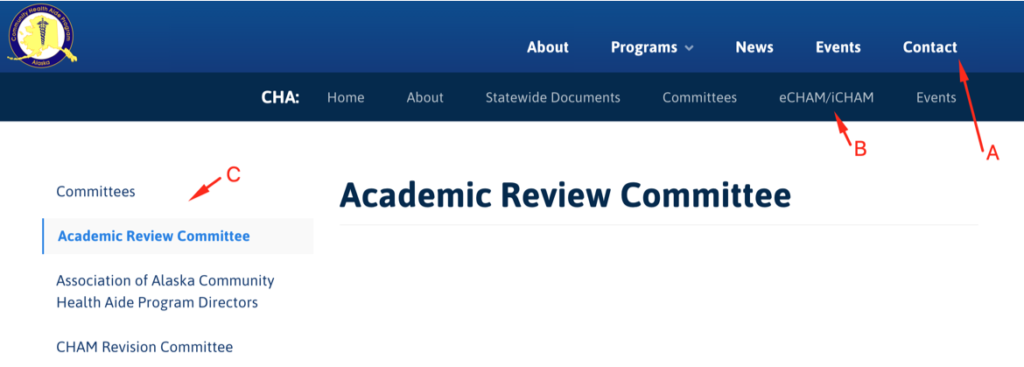
There are three different locations for menus on the site. The Main Navigation (A), Sub Navigation (B), and Sidebar Navigation (C).

All but the Main Navigation (A) menu can be configured on the Subhub Child pages. Since Subhub pages are designed to be the program homepage, it only has the Sub Navigation (B) that can be configured in the page edit screen.


Creating and Editing Site Menus
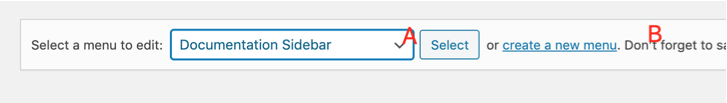
You can create or edit an existing menu in the dashboard. Go to Appearance > Menus. You can then either create a new menu (A) or edit and existing menu (B):

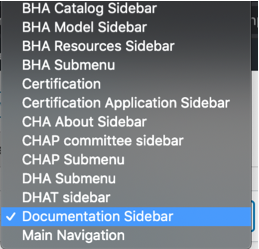
Follow the naming convention when creating a new menu to make it clear where the menu is intended to be displayed. Submenus have “Submenu” appended to the name and Sidebars have “Sidebar” appended to the name: